
Top 16 Questions to Ask a PPC Company in 2024
In 2024, choosing the right PPC company is not just about spending your advertising budget. You want to make every cent count towards your business

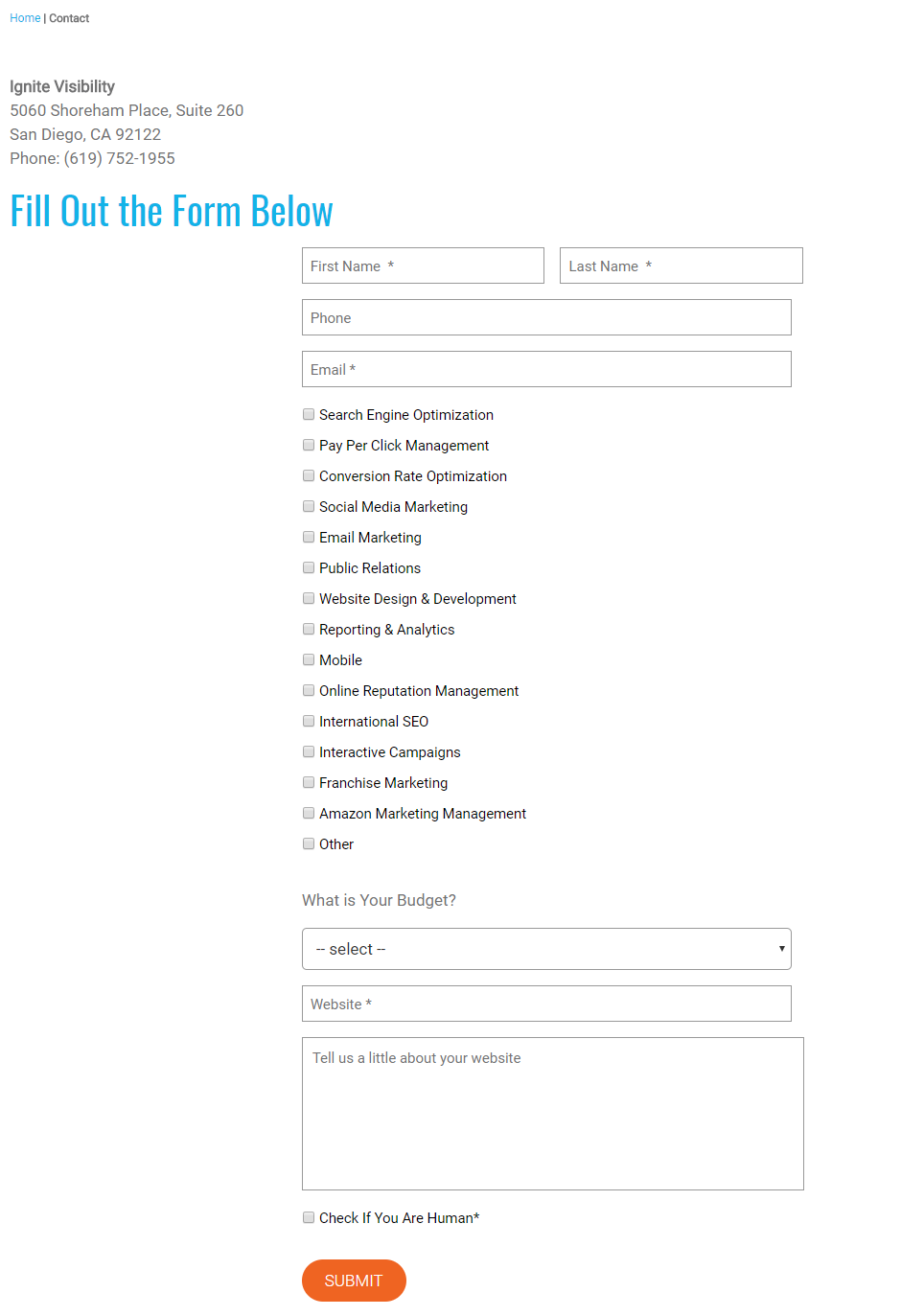
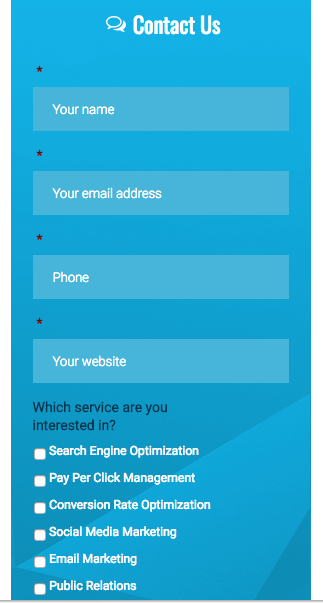
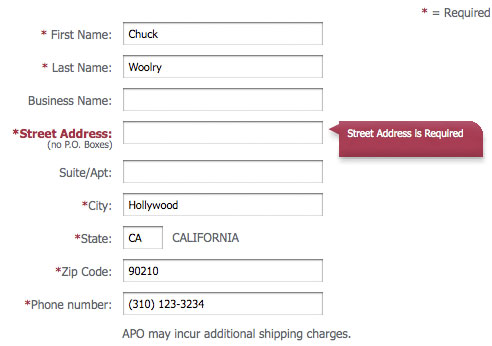
Fortunately, with a little bit of know-how and a great development team at your side you can put together a form that keeps the cash register ringing.






Welcome to John Lincoln’s personal website. You can learn about John Lincoln’s books, films, book him to speak and contact him. John is directly associated with many of the businesses mentioned on this website and freely discloses this information.

John Lincoln is CEO of Ignite Visibility, one of the top digital marketing agencies in the nation. Ignite Visibility is a 6x Inc. 5,000 company. Ignite Visibility offers a unique digital marketing program tied directly to ROI with a focus on using SEO, social media, paid media, CRO, email and PR to achieve results. Outside of Ignite Visibility, Lincoln is a frequent speaker and author of the books Advolution, Digital Influencer and The Forecaster Method. Lincoln is consistently named one of the top digital marketers in the industry and was the recipient of the coveted Search Engine Land “Search Marketer of The Year” award. Lincoln has taught digital marketing and Web Analytics at the University of California San Diego since 2010, has been named as one of San Diego’s most admired CEO’s and a top business leader under 40. Lincoln has also made “SEO: The Movie” and “Social Media Marketing: The Movie.” His business mission is to help others through digital marketing.
Want to get in touch with John Lincoln? Click Here To Reach Out.

In 2024, choosing the right PPC company is not just about spending your advertising budget. You want to make every cent count towards your business

Whether you’re a seasoned marketer or just starting out, conversion rate optimization (CRO) is a powerful tool that can boost your sales, leads, and overall

Feeling overwhelmed by the sea of SEO companies out there? You’re not alone! Choosing the right partner is crucial for achieving your online marketing
 What The Best About Pages All Have In Common
What The Best About Pages All Have In Common What do the best about pages all have in common? In this post, we will show you. Best